<HTML> Einstieg - Elemente, Tags, Inhalte
<elementname></elementname>Das Ganze nun kombiniert mit Inhalt in einer Überschrift 1. Ordnung (“echtes” HTML-Element):
<h1>Hier steht der Inhalt der Überschrift</h1>Es gibt auch “leere” Elemente, d.h. Element ohne Inhalt, z.B. das “break”-Tag, das für einen einfachen Zeilenumbruch steht. Bei einem leeren Element-Tag wird ein Leerzeichen gefolgt von einem “/” vor das “>” gesetzt.
<br />Element-Attribute
Oft werden für HTML Elemente zusätzliche Eigenschaften benötigt, z.B. wird ein “img”-Element zur Darstellung von Bildern verwendet. Das img-Element kann jedoch ohne weitere Angaben von Eigenschaften nicht wissen, welches Bild gemeint ist und vor allem, wo das Bild zu finden ist. Um dem Browser nun mitzuteilen, wo er das Bild finden kann muss das “img”-Tag um ein Attribut “src” (Quelle) erweitert werden.
Attribute werden im Start-Tag hinter dem Elementnamen definiert – Attribute werden durch ein Leerzeichen voneinander getrennt. Die Schreibweise mit vorangestelletem Leerzeichen: Attributname=”Attributwert”
Im nachfolgenden Beispiel definiert das Attribut src=”pfad/zu/meinem/Bild.jpg” den Pfad zu einem Bild.
<img src="pfad/zu/meinem/Bild.jpg" />Ein Element kann beliebig viele Attribute beinhalten So könnte für unser img-Element noch eine Breite(width) und Höhe(height) definiert werden. Eine alternative Beschreibung (alt), die sichtbar wird, falls das Bild nicht zur Darstellung kommt. Ein Titel (title) für die Suchmaschinen…
<img src="pfad/zu/meinem/Bild.jpg" width="480" height="200" alt="Logo Musterfirma" title="Logo Musterfirma" />HTML5 Grundgerüst und die Baumstruktur
Ein HTML Dokument besteht aus einer Vielzahl von HMTL Elementen, die wiederum weitere HTML Elemente in beliebiger Tiefe enthalten können. Das HTML Grundgerüst besteht u.a. aus einem Wurzelelement <html>, welches einen Dokumentkopf <head> und Dokumentkörper <body> enthält. Der Dokumentkopf <head> enthält zusätzliche Informationen über das Dokument, z.B. Titel und Schlüsselwörter aber auch eingebettete Dateien, wie CSS oder Javascript Dateien. Bis auf den Titel <title>, der als Browserfenster-Titel (z.B. in einem Browsertab) erscheint, kommen <head> – Informationen für gewöhnlich nicht zur Darstellung. Der Dokumentkörper <body> ist der Bereich, der zur Darstellung der HTML-Elemente und Inhalte im Browserfenster dient.
<!DOCTYPE HTML>
<html lang="de-DE">
<head>
<meta charset="UTF-8">
<title>Titel der Website</title>
<!-- Hier können Zusatzinformationen zum Dokument untergebracht werden, z.B. verknüpfte CSS-Dateien... -->
</head>
<body>
<!-- Hier werden alle sichtbaren Inhalte platziert -->
</body>
</html>HTML ist “OpenSource”
HTML Dokumente sind quelloffen, d.h. wenn Sie eine Website im Browser betrachten können, ist es auch möglich den Quellcode (das HTML) zu betrachten/analysieren. Dabei werden Sie feststellen, dass HTML auf vielen Websites eine sehr tief verschachtelte Baumstruktur aufweist. Je mehr Sie sich mit HTML beschäftigen, desto leichter wird Ihnen das Lesen des Quellcodes (auch bei tiefer Verschachtelung) fallen.
Links und Pfade
Um HTML Dokumente untereinander zu verlinken gibt es das a-Element (Anker). Wie beim “h1″ Beispiel kommt auch beim Link der Text, der zwischen Start-Tag und End-Tag steht zur Darstellung, aber es wird eine zusätzliche Eigenschaft in Form eines “href”-Attributs (Hypertext Referenz)benötigt, um den Pfad zur Zieldatei zu definiert.
<a href="pfad/zu/einer/anderen/seite.html">Klick mich</a>Absolute Pfade
Ein absoluter Pfad beginnt mit einem (root-) Wurzelverzeichnis. Auf Dateiebene beginnt ein absoluter Pfad mit einem “/” und sorgt dafür, dass z.B. ein Browser das “oberste” Verzeichnis sucht. Absolute Pfade können auch mit einer url beginnen, was eine Serveradresse mit einem definierten Wurzelverzeichnis darstellt.
Relative Pfade
 Ein relativer Pfad bezieht sich in HTML auf eine Datei, von der aus auf andere Datei/-en verwiesen wird. Hierbei muss dem Pfad kein Zeichen vorangestellt werden, es ist jedoch öfter nötig in einen “höheren Ordener hoch zu springen” – das klappt mit einem vorangestellten “../” in der Pfadangabe.
Ein relativer Pfad bezieht sich in HTML auf eine Datei, von der aus auf andere Datei/-en verwiesen wird. Hierbei muss dem Pfad kein Zeichen vorangestellt werden, es ist jedoch öfter nötig in einen “höheren Ordener hoch zu springen” – das klappt mit einem vorangestellten “../” in der Pfadangabe.
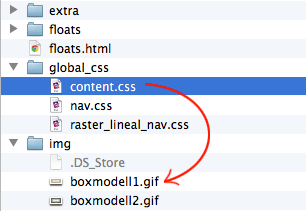
Beispiel: In der Datei “content.css” wird ein relativer Pfad zur Datei “boxmodell1.gif” folgendermassen definiert: “../img/boxmodell1.gif”
Kommentare
Der HTML Quellcode kann mit Einrückungen, Umbrüchen und Kommentaren relativ übersichtlich gehalten werden. HTML ignoriert sogenannte “white spaces” (Tabulatoren, Leerzeichen, Umbrüche), bzw. werden diese generell als 1 Leerzeichen interpretiert. HTML Kommentare beginnen mit <!–, enden mit –> und kommen nicht zur Darstellung.
<!-- Hier steht ein Kommentar -->